Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.

Очень простой CSS и HTML, и ваше embed-видео будет масштабироваться в соответствии с шириной страницы:
Max-width помогает определить максимально возможную ширину объекта. В примере ниже ширина div'а — 800 пикселей при возможности, но не более 90% ширины:
Так же можно масштабировать изображение:
Такая конструкция будет работать в IE 7 и IE 9, а для IE 8 делаем такой хак:
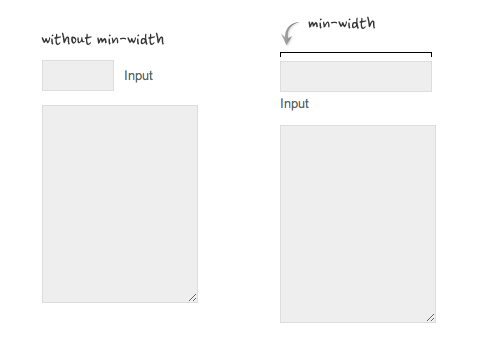
Min-width — противоположность max-width, позволяет задать минимальную ширину объекта. В примере ниже благодаря min-width масштабируется текстовое поле:

Если в адаптивной верстке использовать относительные значения в нужных местах, можно значительно сократить CSS код страницы. Ниже представлены примеры.
Пример верстки вложенных комментариев, где вместо абсолютных значений используются относительные. Как видно из скриншота, второй способ гораздо читабельнее:

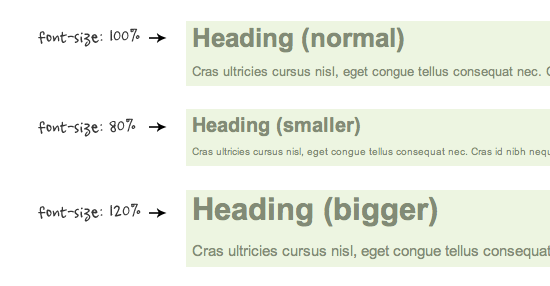
При использовании относительных значений (em или %) шрифта наследуются также относительные значения межстрочного пространства и отступов:

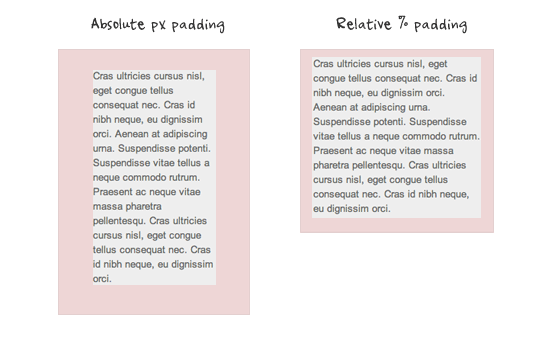
На скриншоте ниже хорошо видно преимущества относительных значений padding перед абсолютными:

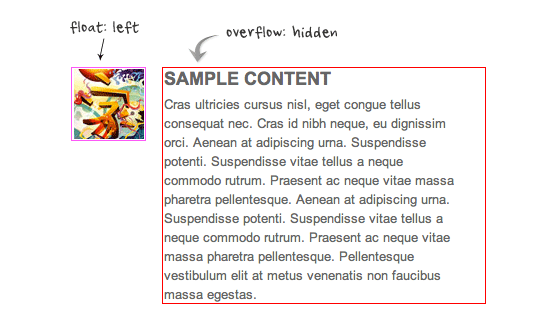
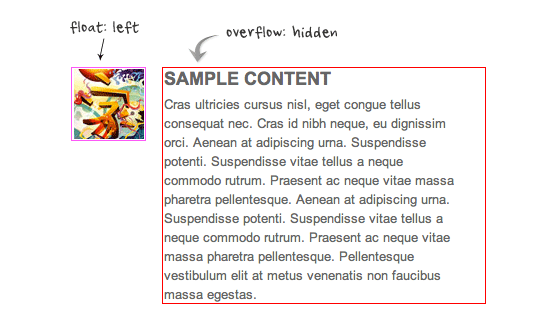
Можно очистить float от предыдущего элемента и оставить контент внутри контейнера, используя overflow:hidden, что бывает очень полезно в адаптивной разметке.

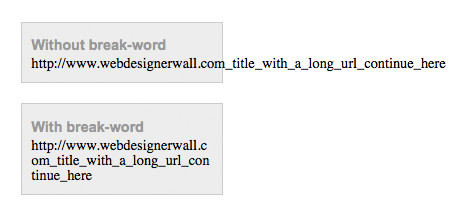
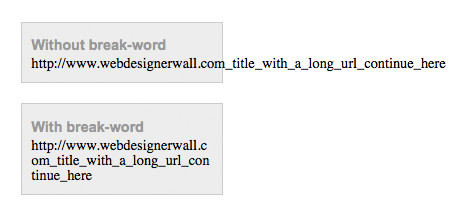
При помощи CSS можно переносить непереносимые текстовые конструкции:


1. Видео
Очень простой CSS и HTML, и ваше embed-видео будет масштабироваться в соответствии с шириной страницы:
<div class="video">
<iframe src="http://player.vimeo.com/video/6929537"frameborder="0"></iframe>
</div>
.video { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; } .video iframe, .video object, .video embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
2. Максимальная и минимальная ширина
Max-width помогает определить максимально возможную ширину объекта. В примере ниже ширина div'а — 800 пикселей при возможности, но не более 90% ширины:
.container { width: 800px; max-width: 90%; }
Так же можно масштабировать изображение:
img { max-width: 100%; height: auto; }
Такая конструкция будет работать в IE 7 и IE 9, а для IE 8 делаем такой хак:
@media \0screen { img { width: auto; /* for ie 8 */ } }
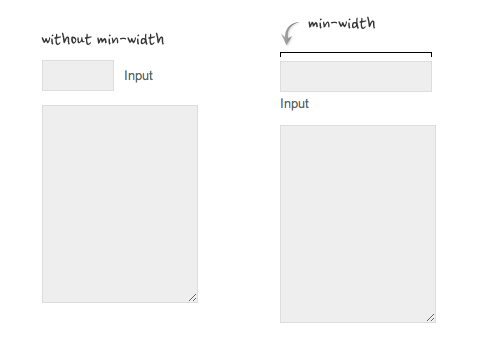
Min-width — противоположность max-width, позволяет задать минимальную ширину объекта. В примере ниже благодаря min-width масштабируется текстовое поле:

3. Относительные значения
Если в адаптивной верстке использовать относительные значения в нужных местах, можно значительно сократить CSS код страницы. Ниже представлены примеры.
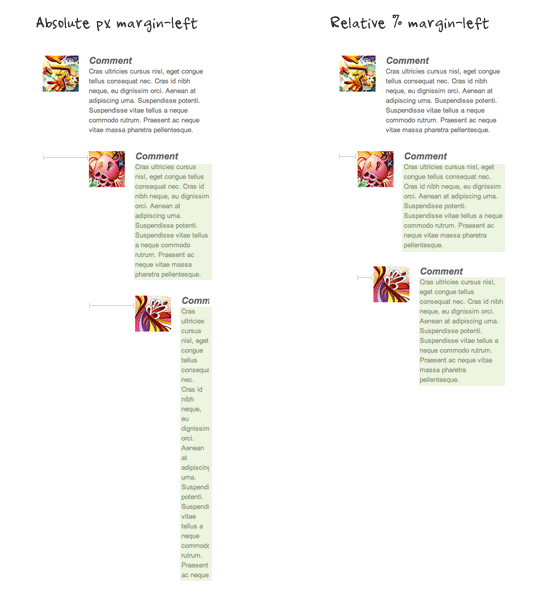
Относительный margin
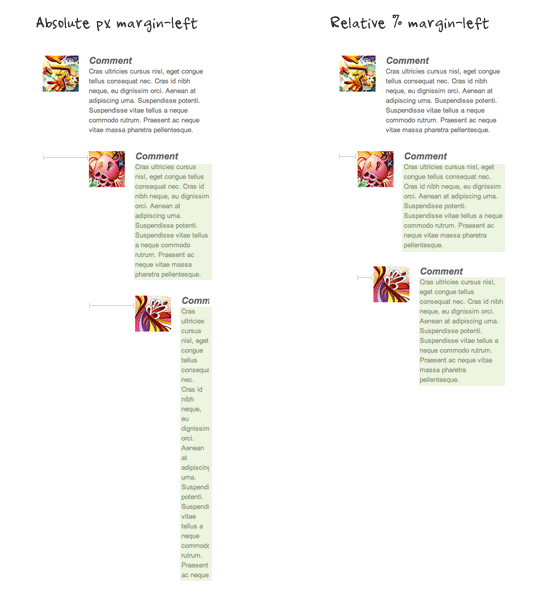
Пример верстки вложенных комментариев, где вместо абсолютных значений используются относительные. Как видно из скриншота, второй способ гораздо читабельнее:

Относительный размер шрифта
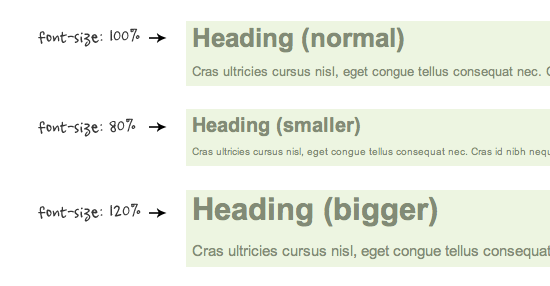
При использовании относительных значений (em или %) шрифта наследуются также относительные значения межстрочного пространства и отступов:

Относительный padding
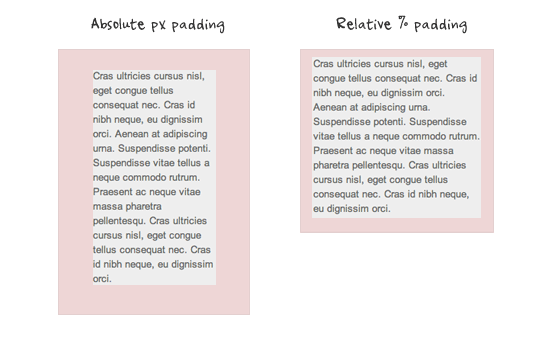
На скриншоте ниже хорошо видно преимущества относительных значений padding перед абсолютными:

4. Трюк с overflow:hidden
Можно очистить float от предыдущего элемента и оставить контент внутри контейнера, используя overflow:hidden, что бывает очень полезно в адаптивной разметке.

5. Перенос слов
При помощи CSS можно переносить непереносимые текстовые конструкции:
.break-word { word-wrap: break-word; }

Комментариев нет:
Отправить комментарий